UI翻訳・ローカライズはなぜ厄介なのか?翻訳会社が提案する新たなソリューション
そもそもUIってなあに?
本ブログでもたびたび登場する「UI」という言葉。単語としては「User Interface(ユーザーインターフェイス)」の頭字語で、Webサイト、アプリケーション、ソフトウェアの利用者=ユーザーとの接点となるあらゆるものがUIであると言えます。すなわち、ユーザーの目に触れるテキスト、フォント、デザイン、レイアウト、アイコンや画像などのイメージ、そのすべてがUIです。また、最近では、スクリーンリーダー(音声による読み上げ機能)に対応する情報(aria-label属性など)も翻訳対象のUIとして定義する場合もあります。
本稿では、WebアプリケーションのUIを例に、UI翻訳がなぜ厄介なのか、その一部を解説し、翻訳の現場でどのように工夫しているかをご紹介したいと思います。
WebアプリケーションのUIだけ抽出すると…
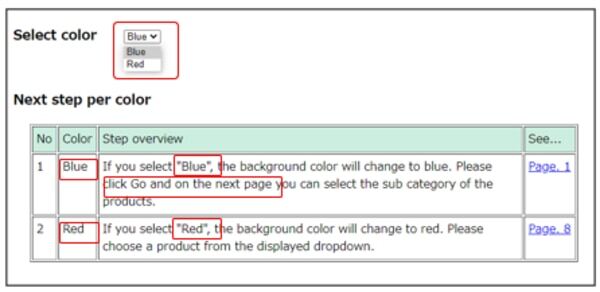
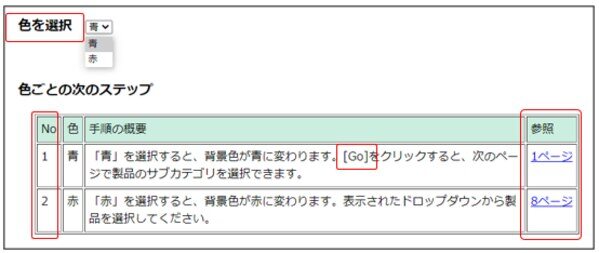
Webアプリケーションの英語UIを日本語に翻訳する(英日翻訳)ケースを例に解説します。ここでは、画面上部のプルダウンリストで値を選択するとUIが動的に変わるような挙動をイメージしています。

この画面のUIに着目すると、翻訳の際に注意すべき点がいくつか見つかります。
- 画面上部のプルダウンリストの選択肢のテキスト(”Blue”,”Red”)が、画面下部の文中で引用されている。
- この画面内に存在しないUI(”Go”)が文中で引用されている。
- 次の画面(”the next page”)の操作が文中に登場する。
- 表形式だと翻訳後のレイアウトが崩れる可能性がある。
…と、このように単純な画面だけでも要注意ポイントが4つもあります。
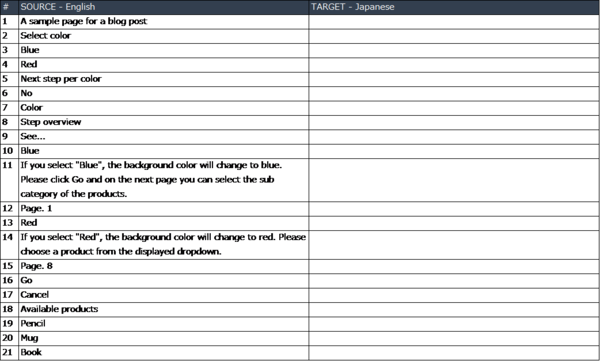
とはいえ、この画面を実際に動かしながら翻訳できるのであれば、訳文を統一すること(ポイント1, 2, 3)は簡単です。しかし、一般的なUI翻訳では、実際の画面(実機)を見ながら翻訳できるケースは多くありません。大半は、翻訳エディター(CATツールなど)にUIテキストのみが抽出されて、以下のような状態で翻訳を進めることになります。(便宜上、翻訳エディターをイメージした表形式で表現します。)

画面上なら意味が理解できたUIも、このようにテキストだけ抽出すると途端にコンテキスト(文脈の情報)が曖昧になり、翻訳しづらいものになってしまいます。開発中のスクリーンショットや各UIの意味が付属情報として提供されることもありますが、多くの場合、もっと上位の製品情報や読み手の情報などを手掛かりに、想像力を働かせつつ、画面内や、さらには前後の画面との整合を図る必要があります。
また、上述の一覧で#16~21のテキストは、この画面には表示されていないことにご注目ください。これは、画面が動的に変わると表示されるUIであることを意味しています。
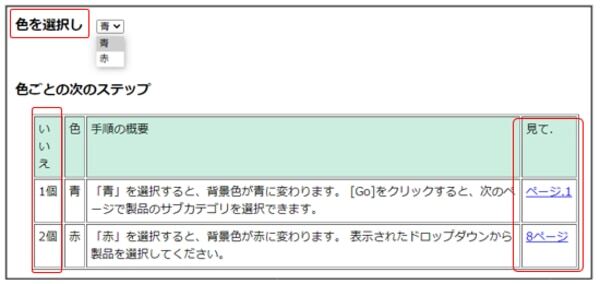
さて、弊社がご提供している機械翻訳プラットフォームXMATのQuick MTを使って原文ファイルをまるごと翻訳した結果が以下のとおりです。

翻訳という観点では悪くない結果ですが、UI翻訳という観点では残念な箇所がいくつかあります。
- プルダウンリスト向けのテキストが中途半端な文章形(「色を選択し」)になっている。
- 連番を意味する”No”が「いいえ」と翻訳された結果、レイアウトが崩れている。
- 番号を意味する”1”、”2”が「1個」、「2個」と単位付きで翻訳されている。
- 列のキャプションである”See...”が「見て.」というメッセージとして翻訳されている。
- 同じ”Page.X”という原文が「ページ.1」と「8ページ」のように別の形式に翻訳されている。
機械翻訳の結果を、UIであることを意識しつつポストエディット(PE)した結果が以下のとおりです。

“No”については、レイアウトが崩れることを回避するために今回は英ママとしました。「番号」などの日本語にする場合は、原文側でレイアウトを変更してもらうことも検討する必要があります。
また、ボタンのテキストが「Go」であるかどうかは不明です。用語集やスタイルガイドに即して翻訳するケースが多いです。
UI翻訳はなぜ厄介なのか?
今回の例にも該当する、UI翻訳の厄介な点を3つに絞って挙げてみます。
- 画面内や前後の画面のUIテキストとの整合性を確保するのが大変
- レイアウト上の制約に合わせて翻訳するのが大変
- どこでどのように使われるUIテキストなのか確証がなくて大変(ボタンテキストなのか、メッセージテキストなのか等)
上記のポイントはすべて、翻訳の品質そのものに関する難しさですが、他にも、翻訳会社とのやりとりや、翻訳者/チェッカーの確保/育成、翻訳サイクルの特殊性、クエリが多く発生する傾向など、UI翻訳にはUI翻訳ならではの難しさがあります。
UI翻訳に対する工夫と、新しいソリューション
翻訳の品質そのものを改善するための工夫として、翻訳会社では以下のようなことを実践しています。
- 用語集やスタイルガイドを用意して全翻訳者に展開し、翻訳の統一を図る。
- LAT(Language Acceptance Test)で、訳文が適用された画面のスクリーンショットをチェックし、必要に応じて訳文を修正する。
- 翻訳者からのクエリをリアルタイムで管理し、ナレッジとして全員で共有する。
また、最近では、Webサイト/アプリケーションのインタラクティブな画面プレビューを見ながら翻訳できる画期的なソリューション「Rigi」も注目されています。Rigiを利用することで、「画面が見えない」という最大の課題をクリアできることが期待されています。Webアプリケーション翻訳の新定番「Rigi」のwebページも、ぜひ参考にしてみてください。
関連記事

前の記事

ChatGPTと機械翻訳の意外な関係 その2
次の記事

UIローカリゼーションプロセスを劇的に改善するRigiと機械翻訳の連携